【Hexo】Hexo+Github 搭建个人网站
前言
个人网站的常见框架有:Hexo、Wordpress、Typecho 等。一开始我采用的网站搭建方式是:Typecho + 阿里服务器,但对于我来说每年的服务器费是一笔不小的支出,而且 Typecho 扩展性有限,遂改为 Hexo+Github 搭建网站 (主要是免费还很好用!白嫖的资源怎么能白白浪费呢?)。这篇博客主要介绍 Hexo+Github 搭建博客、购买域名以及利用 Github+Picgo 构建私人图床的流程。
Wordpress
Wordpress 是使用 PHP 语言开发的内容管理系统,几乎各行各业的网站都能看到 Wordpress 的身影。Wordpress 从 2005 年发布到今日已经有了一系列强大的功能,丰富的插件和主题是 Wordpress 的一个特色,Wordpress 插件库里已有超过 18000 个插件,包括 SEO、控件等,这些插件可以把博客快速改成 cms,forums、门户等各类型的站点。
-
优点:
- 有力的社区,教程繁多,遇到的问题 99% 都可以找到解决办法
- 海量的插件和主题,几乎可以完成 everything!
- 完善的管理权限,支持多作者编写
-
缺点:
- 由于提供的功能强大,导致 Wordpress 显得臃肿,需要一定的网站优化能力
- 占用资源过多,需要独立的服务器
Typecho
Typecho 是一款非常轻量级的博客框架,基于 PHP5 开发,支持多种数据库,是一款内核强健、扩展方便、体验友好、运行流程的轻量级开源博客。Typecho 整个文件也才 487kb,可以说是非常轻量了…
-
优点:
- 轻量!轻量!轻量!
- 超低的 CPU 和内存使用率
- 搭建简单,有简明的后台管理系统
-
缺点:
- 官方更新速度巨慢,上次更新还是在 2017 年,不过对于单纯写博客来说足够了
- 扩展性有限,不过下次更新会加入官方的插件和主题中心
Hexo
Hexo 是基于 Node.js 开发的快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内可以利用靓丽的主题生成静态网页
-
优点:
- 轻量简洁,自由度高
- 静态博客框架,Hexo 可以部署在 Github 上,不需要购买服务器和域名备案繁琐步骤,甚至不用购买域名,不用花钱就可以拥有个人博客
- 扩展性强,有繁多的插件和主题
-
缺点:
- 搭建太折腾,需要一些专业技术
- 没有后端、评论系统,写博客太麻烦
这三种框架各有优劣,对于单纯写博客的人来说 Typecho 的轻量简洁最合适不过了;爱折腾、有一定技术基础的人可以选择 Wordpress 或者 Hexo。
Hexo+Github 搭建网站
Github Pages (静态站点托管服务) 可直接从 Github 上的存储库获取 html、css 和 js 文件,可以当作免费的静态资源托管页面。Hexo 与其他两种框架最大的区别是 Hexo 使用的是静态网页框架,通过解析 Markdown 文件转为静态网页,正是由于这个特点使得 Hexo 能托管在 Github 上。虽然 Github Pages 的容量只有 1GB,但对于博客来说远远够了,而且网站十分稳定且不用担心安全问题。
Github 配置
搭建网站需要两个工具:Node.js 以及 Git。Hexo 框架是基于 Node.js 开发的,Git 是一个分布式版本控制系统,用于发布更新 Github 上的代码。
Node.js 下载链接:Node.js
Git 下载链接:Git
安装完成后打开 CMD,输入 node -v、npm -v 以及 git --version
1 | >>>node -v |
Github Pages
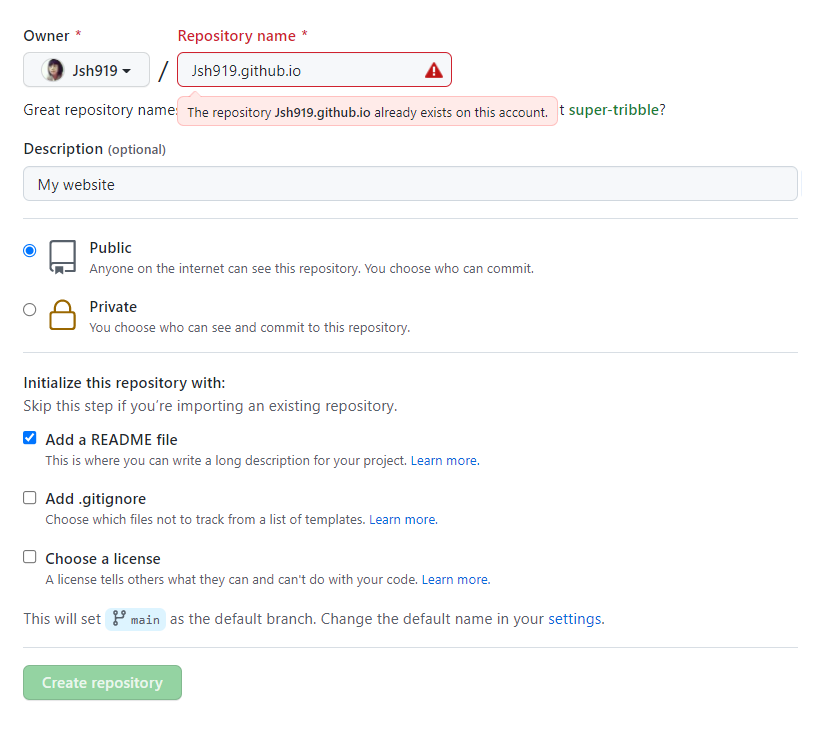
点击 Github 页面右上角 “+” 创建 New Repository

注意事项
- 存储库的名字一定是
用户名.github.io - 一定要选择
Public,否则网站无法访问
创建完成后,网站的地址便是:用户名.github.io
Git Bash
右键 Git Bash Here,设置用户名及邮箱
1 | git config --global user.name "Your Github Name" |
想要连接到 Github 上的存储库,需要现在本地生成 ssh key,然后在 Github 上 Add new key 才能连接上,创建 ssh key 并设置密码
1 | ssh-keygen -t rsa -C "Your GitHub email" |
打开 C:\Users\ 用户名 .ssh 目录,找到 id_rsa.pub 文件,复制里面的内容
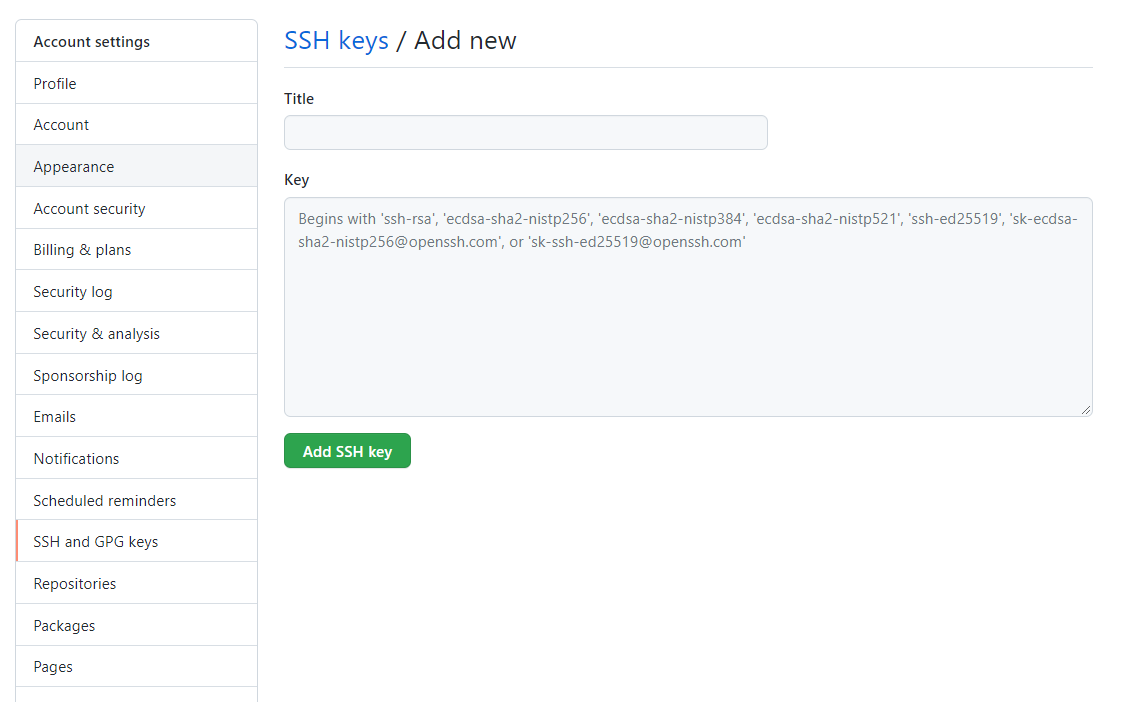
登录 Github,打开 Settings --> SSH and GPG keys -->New SSH key

将复制内容粘贴到 key 中,点击 Add SSH key
最后验证一下,打开 Git Bash 输入 ssh -T git@gitub.com 出现以下内容说明连接成功
1 | Hi xxx! You‘ve successfully authenticated, but GitHub does not provide shell access. |
Hexo 部署
选择一个合适的地方新建文件夹,比如 D:\HexoBlog 目录,在该目录下右键 Git Bash Here,输入
1 | npm install -g hexo-cli |
安装后需要初始化网站并安装相应的组件
1 | # 初始化网站 |
完成后需要生成静态网页并在本地预览
1 | # 生成静态网页 |
访问 http://localhost:4000,出现 Hexo 默认页面。若想让网站能够在网络上访问,还需要将本地 Hexo 资源上传至 Github Pages 中。
Github Pages 部署 Hexo
首先需要安装 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
将如下代码添加至 Hexo 根目录下的_config.yml 文件末尾
1 | deploy: |
注意事项
- config.yml 文件中的代码一定要严格按照格式来
- 从 2020 年 10 月 1 日起,Github 新建存储库的默认分支由 master 改为了中性词 main (起因是 Black Lives Matter 抗议导致多个开源项目的 Master/Salver 被替换)。所以需要更改存储库的默认分支,打开存储库 Settings–>Branches 将默认分支更改为 master
最后运行 hexo d 将本地 Hexo 上传至 Github Pages,最后网站地址为:https://Your Github Name.github.io
域名配置 (可选)
部署好后的网站域名为 Your Github Name.github.io,想个性化一些可以绑定域名。以阿里云为例,进入域名解析设置 --> 添加记录

- 记录类型:CNAME - 将域名指向另外一个域名
- 主机记录:分别添加 www 以及 @
- 解析线路:默认
- 记录值:
Your Github Name.github.io - TTL:默认
打开 Hexo 根目录下 source 文件夹,新建 CNAME 文件并输入自己的域名,比如 jishh.com 保存,清除缓存重新上传到 Github
1 | hexo clean |
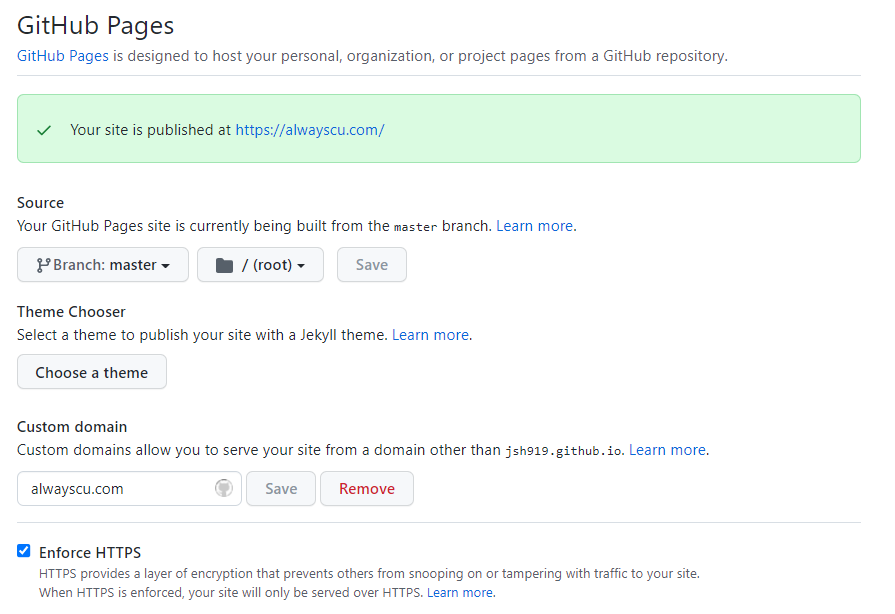
打开存储库,Settings–>Pages 按照如下配置自己的域名

配置完成后,等一段时间后就可以通过域名访问网站了!
插件 / 软件推荐
- hexo-abbrlink:生成 URL 短链接
- Hexo-admin:后台管理系统
- hexo-generator-feed:生成 RSS 文件的插件
- PicGo:免费图床
更新
2022/8/24 更新
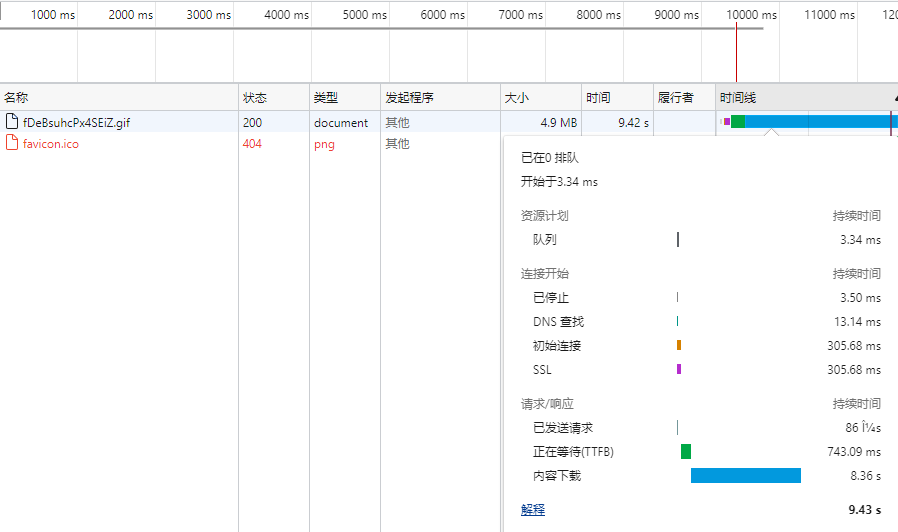
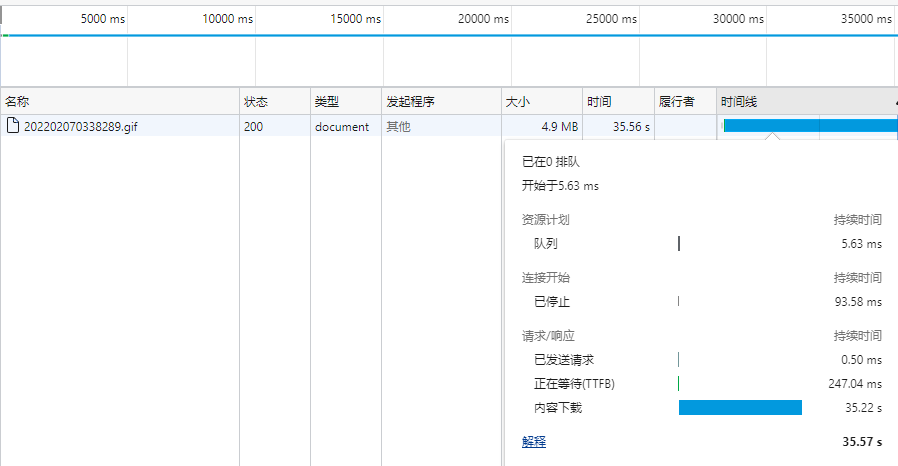
Github 的加载速度不是很友好,在没挂梯子的情况下同样是 4.9M 的图片,Github 比 SMMS 慢了 4 倍多。挂梯子后 Github 与 SMMS 加载速度都快了很多,加载速度几乎一样,但不能指望每个访客都挂着梯子访问啊。所以我把图床换成了 SMMS,只需要把 SMMS 中的 Token 填到 Picgo 中就行了。


2022/4/3 更新
最近注册了 OneDrive E5 开发者,白嫖了一个全局管理员账号。每个管理员账号最多可以开 25 个子账号,每个账号 5T 的存储空间,还是挺不错的,但如何白嫖续期还是个问题,等我整明白了再分享教程
2022/1/7 更新
微软的 OneDrive 与个人网站结合起来简直不要太方便,hhh 狠狠地安利给各位
- 使用 Microsoft 账户注册 OneDrive 可以免费得到 5GB 的免费存储空间,用来当作网站资料的同步盘妥妥的够了
- OneDrive 平台兼容性高,可用于 Windows、Mac OS X、Windows Phone、iOS、iPadOS、Android、黑莓系统
只需注册一个微软账号,注册 OneDrive(Windows 自带)就可以白嫖 5G 空间了!(不过我更推荐买 Office 365,支持六人使用,每人 1TB 空间,存点文件、照片很方便)最后将网站资料上传至 OneDrive 上,就可以在多平台方便修改 / 部署个人网站了。